Astonishing Cool Change Background Color In How To Highlight
While working on a project (We’ll be announcing soon!), our design team wanted a nice color-changing background. Now, know we could have used a static gradient, or simply faded between sections, but we thought it would be cool if the background changed as the user scrolled down the page, in a fixed manner.
Usually when we meet a challenge like this, the first thing we do is check to see if anyone else has already done it, and in no time we found this jsfiddle:. It’s great, but we needed a bit more.
The current version only supports fades between two colors so we forked the code and expanded on it a little bit. Installing If you’d like to use this method for your next project, you’ll need, and the bits of HTML/CSS/JS included in this jsfiddle:.

Make it your own. In the fiddle, we use `` elements to mark the content boundaries, but you can use any element you want by changing the selector on line 8, and the corresponding CSS and HTML. The array of strings in the call to `scrollColors` (line 16) is where we store the colors we’d like to transition to. Remember to change the CSS background-color property for body (our color-change target) to match the first element in this array, or you’ll still get the bright pink color when the page first loads. Thanks to the jQuery Color plugin, hex, rgb, and even rgba values are allowed.

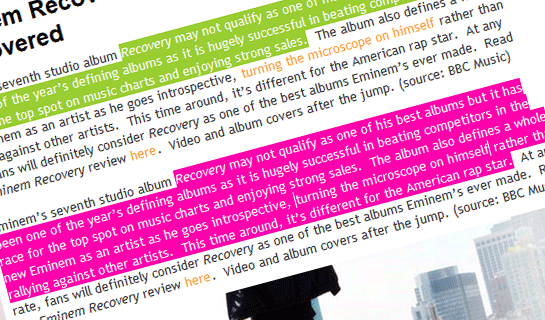
This can yield some cool effects when layered over an image or video. The alpha channel in RGBA is animated just like the other color channels, so you could have a sold color change opacity with scroll. DIVI 3.1 WordPress Template + PageBuilder You'll surely create a perfect website with Divi 3.1! Best Rated Caching Plugin TemplateMonster Bundles Awesome bundles for awesome websites.
Astonishing Cool Change Background Color In How To Highlight's Magazine
$1300 worth of products for $49 only! The Outstanding HungryJPEG Bundles AWESOMENESS! Bundles of premium font + graphic packs at more than 96% OFF! Advertise on CollectiveRay.com CollectiveRay (formerly known as DART Creations) is interested in developing partnerships with mutual benefit. If you like the stuff we publish and would like to, we'd be happy to. Go on - drop us a line - we'd love to hear from you:-) Disclosure: CollectiveRay is funded personally out of pure passion for helping people working with websites. We do however generate some income through recommendations of products.

This means if you click on a link and purchase an item we link to, we will receive a small sum out of that sale. We usually partner with vendors to make your purchase cheaper than buying direct.